I’m not sure if you’ve seen this before, but this is a widget that Etsy offered its users years ago. It gives clickable thumbnails directly linking to your Etsy shop and automatically updates as you upload and sell items. It’s a handy little widget to add to your blog or website.
Share this post!
I originally added it to my blog on blogspot and just kept it there. I recopied it onto my blog posts ever since. Today I realized I need to share it. To do this you will need to have some very basic coding skills. Literally adding a html block and pasting the code in it if you’re running a WordPress site like this one. There will be something similar on all web building sites I imagine. There’s a bunch of tutorials that can help you do this for whatever you’re using.
And for the record, I am not affiliated or endorsed by Etsy to do this. This is their code originally and for some reason, they got rid of it years ago. As long as they’re cool with this post, I’ll leave this info up. If told to delete, it I will.
But back to this widget; I can’t tell you how awesome this little piece of wonder is. It automatically updates as you sell items (though this can take a while), plus you can have it show the 4 most important items in your shop. Those are the items you have featured in your listings section. See this link on Etsy to find out how to do that – Featuring Items. Those items are then followed by your most recent listings.
You don’t have to feature items for this to work. It will automatically pull the first items you have in your shop otherwise.
Below is my automatic Etsy Mini with the settings set at 5 columns and 1 row showing. The first 4 items are those featured in my shop (marked with a star when on my listing on Etsy), with the last item being my latest listing. It’s always changing based on what is selling and what I’m listing.
Setting Up Your Etsy Mini
Copy and paste this code where you want it to appear on your website or blog post.
<script src="https://www.etsy.com/assets/js/etsy_mini_shop.js" type="text/javascript"></script><script type="text/javascript">new Etsy.Mini(*******,'thumbnail',5,1,1,'https://www.etsy.com');</script>The ******* is your Etsy ID number. Finding this is actually really easy. It’s a part of every photo that you upload to your listings. I use a Mac so the process may differ slightly with a PC.
- Go to any of your photos in any of your listings.
- Right click and select “open image in a new tab” or “open image in a new window”. It’ll be something like that. Do what you need to do to open an image on your web browser. This is NOT the same steps as saving a photo. That won’t work.
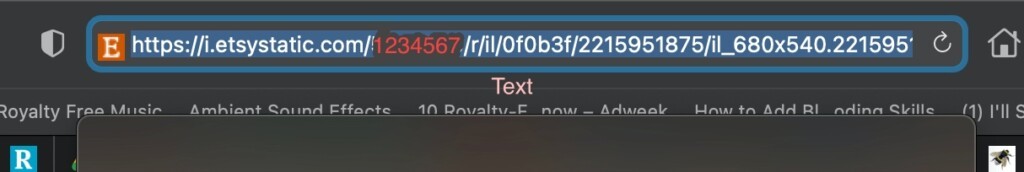
- Go to the address bar at the top of the page
- Your Etsy ID number is the number shown in red. (It is white in the address bar but I made it a different colour so you can easily see where it is). I looked at a number of different photos and tried out their numbers. All I saw was 7 digits and they all worked. It may be more or less for you.

How the code will look with the Etsy Id number replaced:
<script src="https://www.etsy.com/assets/js/etsy_mini_shop.js" type="text/javascript"></script><script type="text/javascript">new Etsy.Mini(1234567,'thumbnail',3,6,1,'https://www.etsy.com');</script>Changing the Display
Once you replace all of the ******* with your Etsy ID number, you can play with what you would like to display.
The numbers after the word ‘thumbnail’ adjust what is displayed.
- The first number is the columns.
- The second number is the rows.
- I honestly don’t know what the 3rd number does. I always leave it alone. Let me know in the comments if you figure it out.
For example, I’ve set the Etsy Mini below at 3 column and 6 rows.
The code for the display above (without an id number):
<script src="https://www.etsy.com/assets/js/etsy_mini_shop.js" type="text/javascript"></script><script type="text/javascript">new Etsy.Mini(*******,'thumbnail',3,6,1,'https://www.etsy.com');</script>The maximum number of items the code displays is 25. So the number of rows and columns you choose have to equal or be less than that amount.
There you go. I’m not a coder by any stretch and tried to explain this the best way I could. I hope you get a lot of use out of this.
I’ll try to help and answer your questions as I have time. I work full time and run my own Etsy shop and another website. I can only do so much.
Please log in to add comments or help answer anyone that may be having troubles.
Good luck! Sell a bunch ?

Comments are closed